皆さんこんにちは、Webディレクターの今野です。 たぶんブログに名前を出したのは初めてだと思います(笑) Web制作の仕事を始めて20年経ち、Webディレクター以外にもWebデザイン・コーディング・フロントエンド、バックエンド開発・マニュアル作成からサイト分析・運用等、一通りの工程を経験したので、Web制作をご検討中のお客様にもお分かり頂けるよう、キーボードを叩いてみました。
いきなりですがCMSってコトバ、聞いたことありますか?
CMSとはコンテンツマネージメントシステムのことなのですが、平たく言えばお客様自身でページ更新やお知らせ(ブログ)の投稿を行うためのシステムです。代表的なものでWordPressがあります。私の経験では、ここ近年ですと9割のお客様が自身で情報更新を希望されますので、以降のご説明はWordPressの場合で進めさせて頂きます。

Apricot Web Production
- WordPress
Web制作の流れ - WordPressの場合 -
- 提案
- 要件定義
- デザイン制作
- プロトタイプ制作
- コーディング / フロントエンド開発
- バックエンド開発
- テスト・検収
- リリース / Google各種ツールへサイトを登録
1.
提案
事前にサイトの目的などを伺っている場合は、競合調査を行い提案資料を作成します。 サイトリニューアルの場合は、既存サイトの課題をお話しさせて頂き、解決案をご提示致します。 提案資料だけでは具体的なご提案ができない場合もありますので、デモサイトを立ち上げてプレゼンテーションを行うこともあります。
2.
要件定義
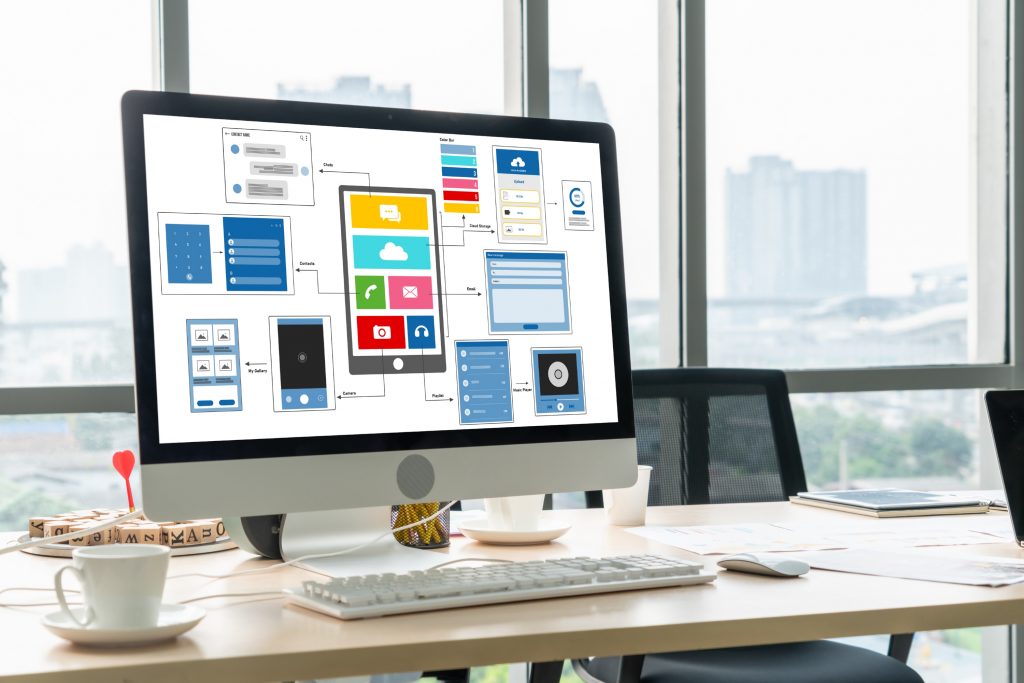
弊社からの提案により、ご発注が確定となりましたら具体的どのようなWebサイトを作るのか、納期(公開時期)はいつか、どんな機能を盛り込むか等のすり合わせに入ります。 この工程ではワイヤーフレームと呼ばれるサイトの基本設計書を作成し、お客様には原稿をご用意頂き、ワイヤーフレームに当てていきます。 弊社の場合は、この工程が工期全体の4割~6割を締めます。お客様にとっては一番労力を要するところです。
3.
デザイン制作
出来上がったワイヤーフレームを基にデザインを制作します。画面設計書と言っても良いかもしれません。このデザインはWebサイトの完成形を静止画で制作しますので、アニメーションや動画等の動きのあるものは以降の工程でお客様は確認できるようになります。 デザインはWebサイトの完成形ですので、印刷することは考慮しないで作成します。このため、お客様にはパソコンのインターネットブラウザにてデザインをご確認頂いております。
4.
プロトタイプ制作
デザインをご確認して頂いてOK出ましたら、プロトタイプと呼ばれる”デザイン同士を繋げてボタンをクリックしたらページの行き来ができるようにする”作業を行います。完了後はデザインと同じようにご自身のパソコンのインターネットブラウザにてご確認頂いております。 ご予算や状況次第でこの工程は省くことがあります。
5.
コーディング / フロントエンド開発
WebサイトはHTMLというコンピュータ言語で構成されています。この工程ではお客様からご支給された原稿をHTMLで厳密なルールに則り記述していきます。記述ルールはSEO(検索エンジン最適化)に影響し、Webサイトの検索順位に繋がりますので、ご支給された原稿からお客様の意図を汲み取り、HTMLを打ち込んでいきます。タグ打ちとも言います。 デザインで表現したビジュアルは、CSSと呼ばれる”HTMLに装飾やエフェクト・アニメーションを加えるコンピュータ言語”とプログラミング言語のJavaScriptを駆使して静止画だったものに動きを加えます。
6.
バックエンド開発
前の行程だけではWordPressで動くWebサイトは完成とは言えません。 WordPressなどのCMSにはWebサイトの管理画面があります。その管理画面からお客様はブログを投稿したり、ページを更新したりします。その打ち込んだ(投稿した)内容をWebページに表示させるためPHPというプログラミング言語で仕組みを作ります。CMS組込といいます。 弊社の場合、前工程と本工程は同時展開する場合があります。
7.
テスト・検収
ここまでの工程が完了したら仕様通りにWebページが動くか、問い合わせメールはちゃんと送信できるか、ブラウザごとによる表示不具合はないか、スマートフォン・タブレットで最適な表示が行えているか等々、数えたら切りがないほどのテストを行います。 各Webページの制作段階で不具合を発見次第直しますが、どうしても残ってしまっていた不具合や条件によって再現しなかった不具合をこの工程で洗い出します。
こうやって実際に動きのあるWebサイトが閲覧できるようになりますので、Webサイトにパスワードをかけてお客様に確認頂いております。 また、ブログ投稿等のマニュアル作成もこの段階で着手します。
8.
リリース / サイト公開
つまりは納品ですね。 通常ですと、弊社のサーバーに構築・リリースしています。 リニューアルの場合は既にお客様がサーバーを契約されていることがありますので、場合によってはお客様のサーバーにWebサイトを構築・リリースしています。ただ、WordPressのようなCMSは低価格プランのサーバーではWebサイトが動作しませんので、事前にサーバースペック(サーバー契約状況)を伺って納品の判断をしています。
9.
Google各種ツールへサイトを登録
これでやっと公開となりましたが、言い換えればWebサイトの運用が始まったと言えます。
公開したら多くの人に見てもらいたいですよね?
そのためには「Webサイトが公開されたよ」とGoogleに申請します。 さらにWebサイトは特定のキーワードで検索結果何位に表示されるのか、どのページが人気があるのか、という分析を行うための設定を行います。 Googleサーチコンソール / Googleアナリティクス / Googleタグマネージャー、その他Google以外のWebサービス・ツールも利用します。これが意外と工数が掛かりますので、リリース後も実は忙しいんです。
お客様によってはWebサイトの目標が明確にありますので、そのようなお客様には保守運用契約を結ばせて頂いて上記の分析データの提供や改善を行っています。