色々な方からご好評を頂き第1弾をご紹介させていただきます!
今回も他ではあまり紹介されていないフォントや、これから見かけることが多くなりそうなフォントをセレクトしました。独断と偏見に基づき紹介していますので暖かい目で見ていただければ幸いです。

Apricot WEB Engineer
- Web System
N
もくじ
- 【知識編】資格の勉強
- 【実践編】簡単な作品を作ってみる
- 【発展編】コードを第三者にレビューしてもらう
- まとめ
1
【知識編】資格の勉強

ITの分野はとても幅広く、「何から勉強すればいいか分からない…!」となりがちですが、資格の取得を通して勉強すれば、体系立った内容が学べるので迷いが生じません。あくまでもベースの知識を身につけることが目的なので、無理に資格取得を推進する意図ではありません。ベースの知識が先に入っていると、実務で分からないところがあっても比較的スムーズに勉強が進む点もメリットです。
代表的な資格として、易しい順からITパスポートや基本情報技術者試験があります。どちらも国家資格です。基本情報技術者試験になると範囲が広がりますが、実務でも頻繁に出てくるセキュリティ、データベース、ネットワークの分野を勉強するだけでも役に立ちます。
2
【実践編】簡単な作品を作ってみる
ハードルは上がりますが、実際に作品を作るのはやはり効果が高いです。サンプルもなく最初から自力でコンテンツを考えて作ろうとすると、最初の環境構築で躓いて進めなくなってしまうパターンが多いので、分からないところが出てきた時のために環境構築の手順も詳しく解説された参考書や動画教材を購入しておくことがポイントです。
実際に作品を作ることによって、
- 実装する機能や工程を逆算する力
- バグを解消する力
がかなり鍛えられます。難しいものではなく、参考書のサンプルを再現するだけで充分です。
動くものができれば、オリジナルの機能を少し付け足すと、より良くなると思います!たとえば私の場合、学生時代にJavaScriptという言語でカラーチャートの生成表示プログラムや、APIを使用して周辺の飲食店を検索するプログラムを作成しました。
プログラムの作成に必要なエディターですが、普段の開発ではVisual Studio Codeを使用しています。
Visual Studio Code
Visual Studio Codeをカスタマイズして作業を効率化
Visual Studio Codeには「拡張機能」というものが存在します。Visual Studio Code上から追加でインストールすればすぐに利用できるので、自分にとって使いやすいVisual Studio Codeに仕上げていくことができます。私が使用している拡張機能をご紹介します。
■Bracket Pair Colorizer 2
コードの中の括弧に色をつけ、括弧どうしの対応を分かりやすくしてくれます。
■vscode-icons
ファイル名の左横に、ファイルの種類を表すアイコンをつけてくれます。
■Evilinspector
エラーの元になる全角スペースを検知して強調してくれます。
■Live Share
リンクの共有だけで、共有者のソースコードが自分のVisual Studio Code上でリアルタイム表示されます。
PHPで開発するなら、以下の拡張機能もおすすめです!
■PHP Intelephense
コード補完をおこなってくれます。特に関数の定義元に移動してくれる機能が便利です。
■PHP DocBlocker
コメントのひな形を補完してくれます。
3
【発展編】コードを第三者にレビューしてもらう

レビュアー(※レビューをおこなうユーザー)が周りにいることが条件となりますが、こちらもおすすめです。
私も学内展示会などを通じて、チームメンバーや先生、OBの方に作品を見ていただき、効率の良いコードの記述や改善点を教えていただく機会がありました。第三者にレビューをしてもらうことによって、自分では思いつかなかった書き方を学ぶことができます。
コードレビューに役立つ拡張機能
昨今では在宅ワークの機会も増え、レビューをしてもらうにもリモートでおこなわれることが多いかと思います。そのような際には、前述したVisual Studio CodeのLive Shareという拡張機能がとても役に立ちます。
Live Shareの便利な点
■レビュアーのVisual Studio Code上で相手のソースコードを開くことができる
レビュアーの環境にプロジェクトのソースコードがなくても、LiveShare上で共有相手のソースコード一式が確認できます。リモートであっても、隣にいる作業中の相手に直接画面を見せてもらうような感覚ですぐにレビューをおこなうことができます。
■レビュアーが直接ソースコードを編集できる
読み取り/書き込みモードなら、レビュアーにも編集権限が与えられます。実際にソースコードを編集することで口頭での説明のしづらさが解消され、コミュニケーションがスムーズになります。また、読み取り専用モードを設定することもできます。
Live Shareの使い方
手順
- Visual Studio Codeから、Live Shareをインストールする
- Live Shareを起動する
- モードを選択する
- GitHubまたはMicrosoftのアカウントでサインイン
- URLをレビュアーに送る
※コードをレビューしてもらうユーザーは、MicrosoftまたはGitHubのアカウントが必要です。
※読み取り専用モードでなく読み取り/書き込みモードの場合、レビュアーもMicrosoftまたはGitHubのアカウントが必要です。
-1-
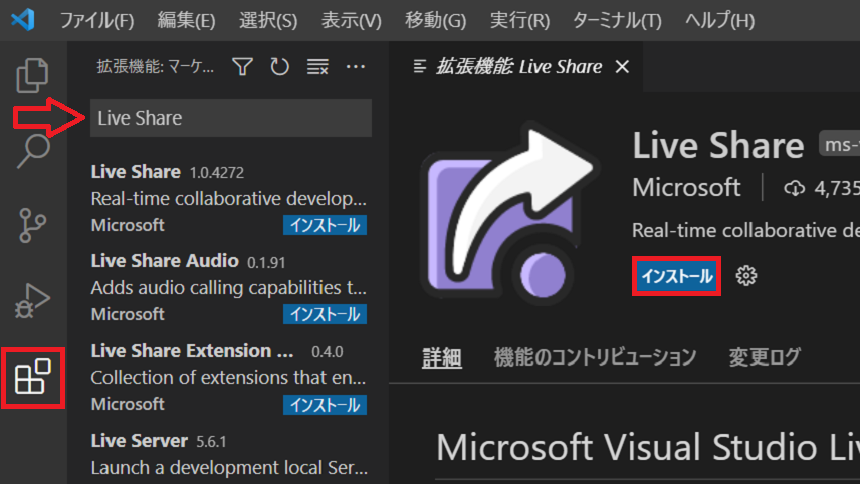
1.Visual Studio Codeから、Live Shareをインストールする

左メニュー赤枠の拡張機能アイコンをクリックし、Live Shareと入力して検索します。右側赤枠のボタンより、インストールをおこないます。
-2-
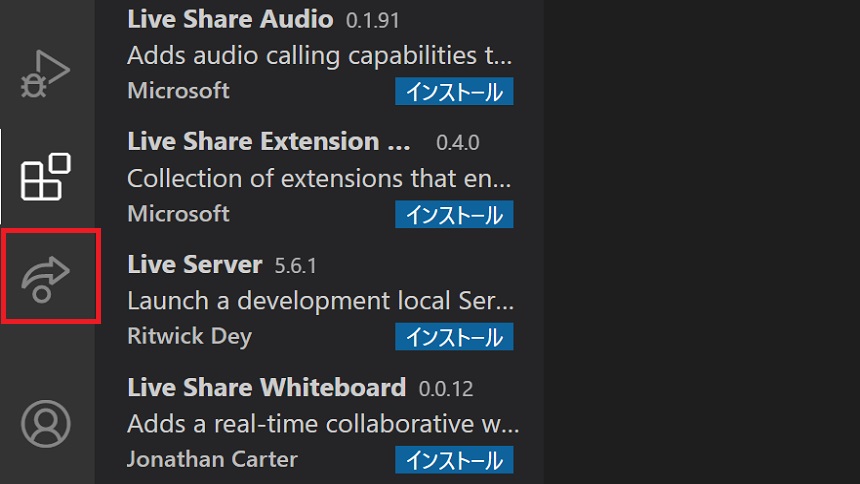
2.Live Shareを起動する

左メニュー赤枠のアイコンをクリックしてLive Shareを起動します。
-3-
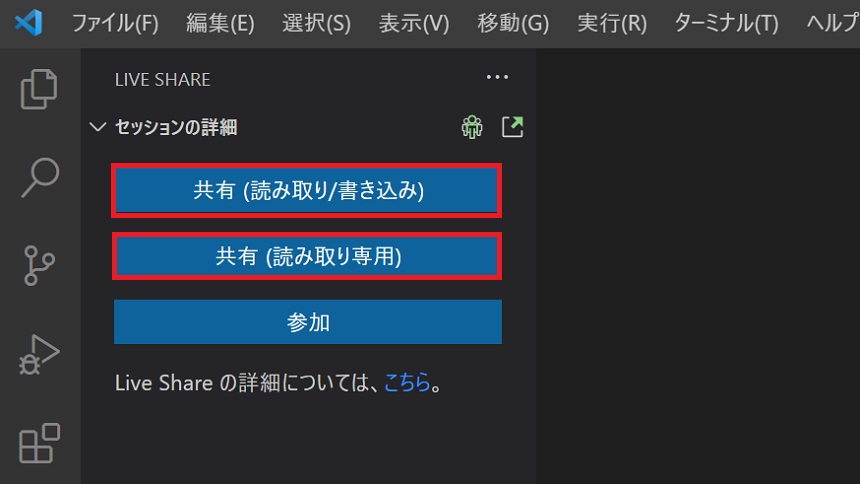
3.モードを選択する

読み取り/書き込みモードまたは読み取り専用モードを選択します。
-4-
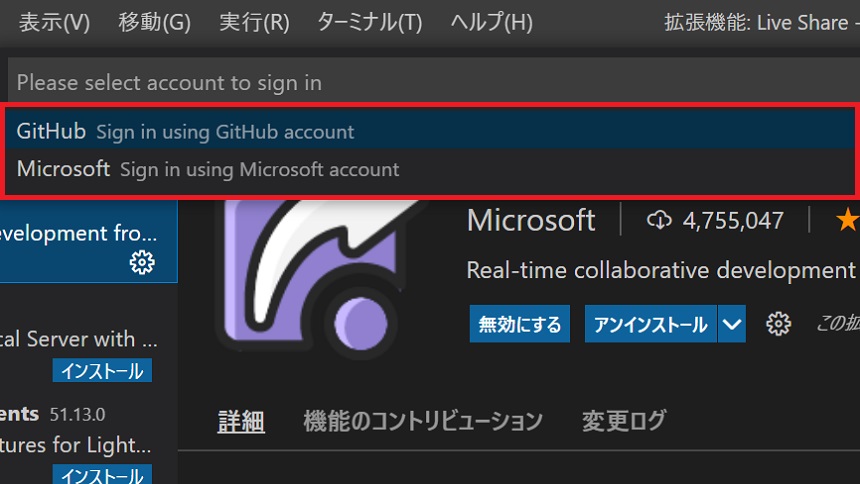
4.GitHubまたはMicrosoftのアカウントでサインイン

画面上部でGitHubまたはMicrosoftアカウントでのサインインが求められるので、どちらかをクリックしてサインインをおこないましょう。
-5-
5.URLをレビュアーに送る
自動で「https://prod.liveshare.vsengsaas.visualstudio.com/」から始まるURLがコピーされます。レビュアーに共有してURLをクリックしてもらうと、コード共有がスタートできます!
まとめ
いかがだったでしょうか。上記は勉強になるだけでなく、「頑張ったこと」として面接でアピールができる内容でもあります!
まだまだ分からないところが多くても、アプリコットでは優しく教えてもらえるので未経験者・新卒者でも活躍できます。自信がなくて迷っている方も、是非エントリーしてください!